Discovering Web Development Tools for Creating Stunning UI Components with Tailwind CSS

Introduction
As a full-stack web and mobile developer, you're always on the lookout for tools that can help you create beautiful and functional UI components for your projects. In this article, we'll introduce you to a web development tool that provides a collection of beautifully designed, accessible, and customizable components that you can copy and paste into your apps. This tool will not only save you time but also help you create visually appealing and user-friendly interfaces for your applications.
ui.shadcn.com: A Great Starting Point for UI Components
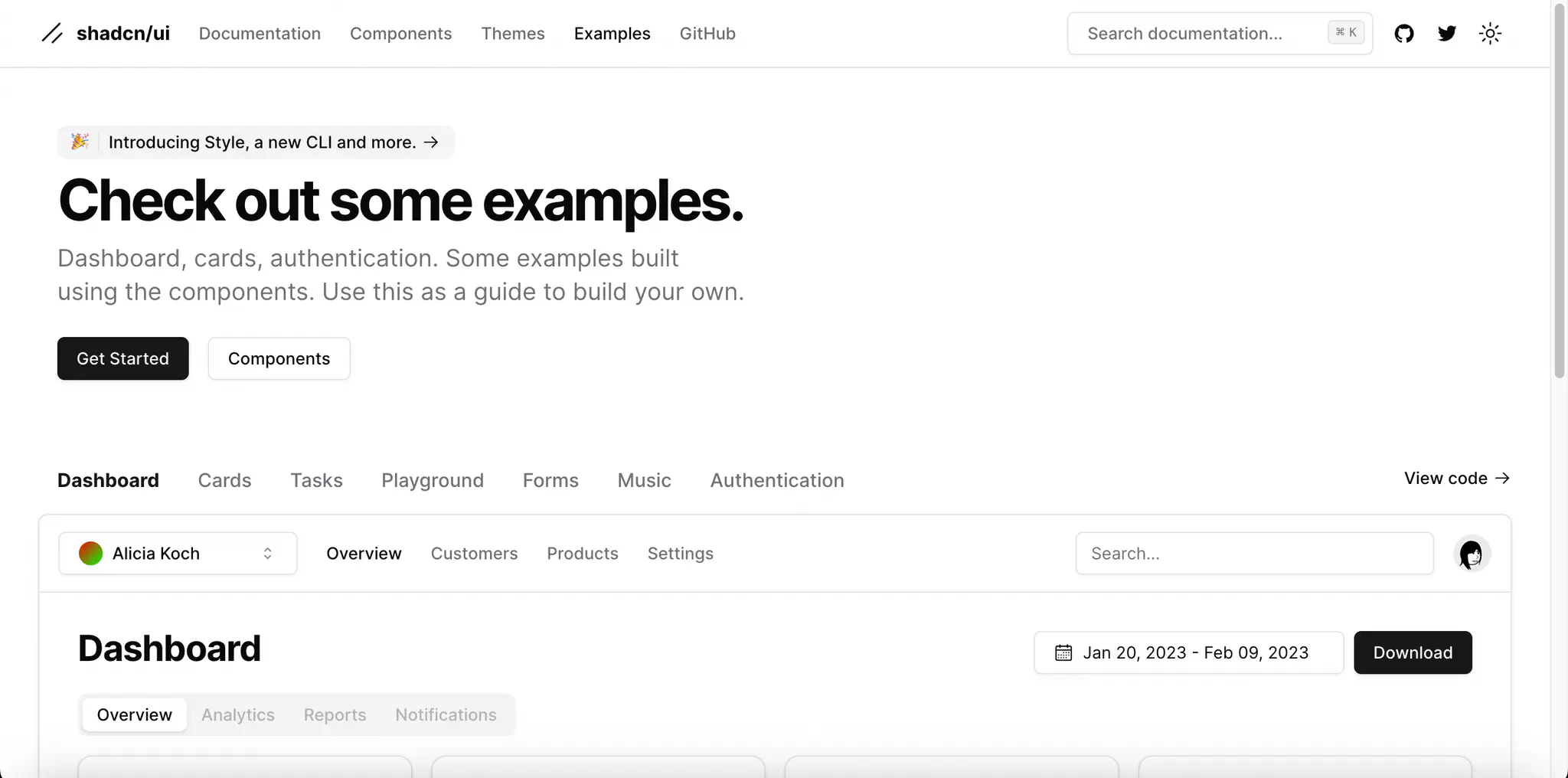
.webp)
ui.shadcn.com is a website that provides a collection of beautifully designed, accessible, and customizable components built using Radix UI and Tailwind CSS. You can copy and paste these components into your projects and customize them according to your needs.
Some of the features offered by ui.shadcn.com include:
- Hand-picked themes that you can use in your apps
- Examples of cards, tasks, and a music app built using the components
- Documentation covering topics such as theming and using the CLI to add components to your project
Conclusion
With ui.shadcn.com as a starting point, you'll be well-equipped to create stunning UI components for your projects. As you discover more web development tools in the future, you can update this article to include them in the list. This will help you and your readers stay informed about the latest tools and resources available for creating visually appealing, user-friendly interfaces for your applications. Happy coding!