Angular Material Cards Tutorial
Angular Material Cards Tutorial: Comprehensive GuideAngular Material provides developers with a powerful set of pre-built card components that can significantly enhance the user interface of web appli...

Angular Material Cards Tutorial: Comprehensive Guide
Angular Material provides developers with a powerful set of pre-built card components that can significantly enhance the user interface of web applications. In this tutorial, we'll explore the versatile world of Angular Material cards and learn how to create dynamic, responsive card designs.
What You'll Learn
Throughout this tutorial, we'll cover multiple aspects of Angular Material cards:
- Setting up Angular Material in your project
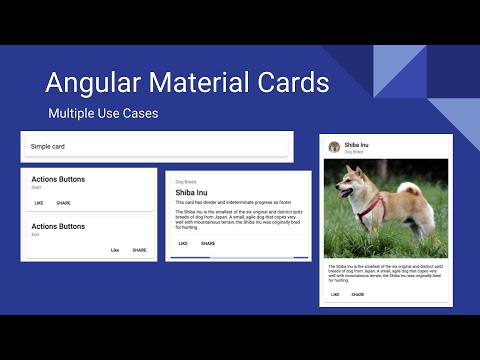
- Creating basic card layouts
- Implementing action alignments
- Adding titles, subtitles, and footers
- Incorporating images and avatars
- Styling and customizing card components
Tutorial Overview
The tutorial breaks down card implementation into clear, manageable steps. You'll learn how to import the necessary modules, create simple and complex card designs, and integrate various Angular Material card features seamlessly.
Watch the full video tutorial here: Angular Material Cards Complete Tutorial
Don't forget to subscribe to our channel for more Angular tutorials and web development tips! By subscribing, you'll stay updated with the latest techniques and best practices in frontend development.